elemen elemen grafis unsur estetika dan prinsi desain
elemen elemen grafisDesain grafis sebagai seni dekat dengan apa yang kita sebut sebagai keindahan (estetika). Keindahan sebagai kebutuhan setiap orang, mengandung nilai-nilai subyektivisme. Oleh sebab itu kualitas rasa seni seseorang pasti berbeda pula. Nah, dalam menghasilkan karya visual desain grafis yang menarik dan bernilai seni, pemahaman terhadap elemen-elemen atau unsur-unsur dasar desain grafis adalah wajib.
Eelemen-elemen atau unsur-unsur dasar desain grafis adalah sebagai berikut :
::: GARIS
Garis dalam desain grafis dibagi menjadi 4, yaitu: vertikal, horisontal, diagonal, dan kurva. Dalam pekerjaan desain grafis, garis digunakan untuk memisahkan posisi antara elemen grafis lainnya di dalam halaman. Selain itu bisa digunakan sebagai penunjuk bagian-bagian tertentu dengan tujuan sebagai penjelas kepada pembaca.
Dalam konteks tabloid misalnya kita bisa menggunakan garis untuk memisahkan nama rubrik dengan berita. Dalam sebuah diagram mengenai Tuhan sebagai Alpha dan Omega dan proses menuju itu misalnya, kita bisa memberikan garis yang menunjukkan arah bagaimana proses itu terjadi dan sebagai pedoman mengarahkan gerakan mata.
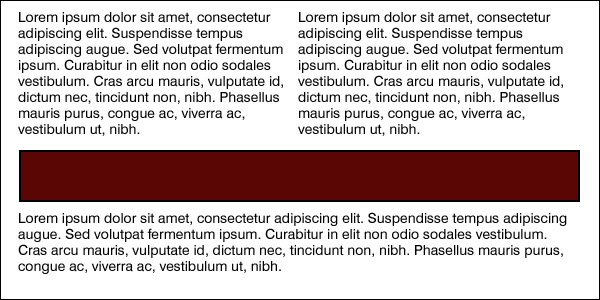
Garis juga digunakan sebagai pemisah antara dua bagian publikasi yang berbeda atau memberikan penekanan. Seperti yang terlihat di bawah ini garis horisontal diterapkan memisahkan informasi dalam iklan sebuah buku. Di bagian atas garis adalah informasi buku. Sedangkan di bawahnya adalah informasi mengenai penulis.
Demikian halnya dengan garis yang memisahkan antara periode terbit sebuah tabloid dengan berita-berita di bawahnya.
::: HURUF
Jenis huruf, tentu saja, ada di sekitar kita. Dalam desain grafis, tujuannya adalah untuk tidak hanya menempatkan teks saja pada artwork, tetapi lebih untuk memahami dan menggunakannya secara efektif untuk komunikasi. Pilihan font (tipografi), ukuran, alignment, warna, dan jarak semua ikut bermain. Jenis huruf dapat diambil lebih lanjut dengan menggunakannya untuk menciptakan bentuk dan gambar.
::: BENTUK
Bentuk adalah suatu bidang yang terjadi karena dibatasi oleh sebuah kontur (garis) dan atau dibatasi oleh adanya warna yang berbeda atau oleh gelap terang pada arsiran atau karenanya adanya tekstur. Bentuk bisa berupa wujud alam (figur), yang tidak sama sekali menyerupai wujud alam (non figur). Bentuk memiliki perubahan wujud berupa stilisasi, distorsi, dan transformasi. Makna ini dikonstruksi dalam grafis dua dimensi. Lazim juga disebut area. Sedangkan dalam grafis 3 dimensi bentuk disamaartikan dengan massa.
::: RUANG
Ruang terjadi karena adanya persepsi mengenai kedalaman sehingga terasa jauh dan dekat, tinggi dan rendah, tampak melalui indra penglihatan. Elemen ini dalam praktik desain grafis koran misalnya digunakan sebagai elemen ruang bernafas bagi mata pembaca. Hal ini dimaksudkan agar tidak terlalu lelah membaca teks yang terlalu panjang.
Ruang kosong memberikan penegasan pemisah antar kolom teks koran. Selain itu memberikan kesan desain yang lapang dan rapi. Hal ini diistilahkan dengan white space (ruang kosong). Ruang kosong berarti ketidakberadaan teks ataupun gambar. Benarbenar kosong, dan bukan berarti tempat yang terbuang dan sia-sia, bukan sama sekali. Ruang kosong itu adalah bahasa tersendiri dari desain yang Anda buat.
::: TEKSTUR
Tekstur adalah unsur rupa yang menunjukkan rasa permukaan bahan (material), yang sengaja dibuat dan dihadirkan dalam susunan untuk mencapai bentuk rupa, baik dalam bentuk nyata ataupun semu. Misalnya kesan tekstur kayu, bulu atau gelas.
Sedangkan menurut Kusmiati dalam “Teori Dasar Desain Komunikasi Visual”, tekstur adalah sifat dan kualitas fisik dari permukaan suatu bahan (material), seperti kasar, mengkilap, pudar, kusam, yang dapat diterapkan secara kontras, dan serasi.
::: WARNA
Jikalau Anda ditanya apa saja yang membedakan antara jeruk nipis dan jeruk bali, apa jawaban Anda? Secara fisik barangkali Anda menjawab jeruk nipis lebih kecil daripada jeruk bali. Dan kemungkinan kedua jawaban Anda adalah jeruk nipis yang sedang Anda pegang berwarna hijau dan jeruk bali berwarna kuning. Nah, dari sini dipahami warna sebenarnya merepresentasikan mana yang jeruk nipis dan jeruk bali secara fisik yang dilihat oleh mata. Walaupun sesungguhnya ada jeruk nipis yang berwarna kuning dan sebaliknya, maknanya sama saja.
Lalu mengapa warna sebuah obyek bisa dilihat oleh mata kita? Warna sebuah obyek ditentukan bagaimana cahaya yang jatuh pada obyek dan dipantulkan ke mata kita. Sebab cahaya memiliki spektrum (rangkaian sistematis) warna, dan spektrum warna tersebutlah yang membantu manusia mengenali warna. Spektrum warna secara fisika direpresentasikan dengan cahaya putih, semisal dari matahari atau bola lampu. Sebab warna-warna yang dikandungnya dikeluarkan seimbang. Sedangkan jika warna-warna yang dikeluarkan tidak seimbang kita akan melihat warna lain selain putih. Oleh sebab itulah obyek jeruk nipis terlihat hijau karena ia memantulkan cahaya hijau.
Panjang gelombang/spektrum warna berikut ini merepresentasikan warnawarna yang dihasilkan cahaya putih. Warna yang bisa dilihat oleh mata manusia adalah warna dalam rentang 400 nm hingga 700 nm. Sedangkan di atas 700 nm adalah sinar infra merah. Sedangkan di bawah 400 nm adalah sinar ultra violet, sinarX dan sinar Gamma.
Warna ditimbulkan oleh perbedaan kualitas cahaya yang direfleksikan atau dipancarkan oleh obyek. Pada saat kita melihat warna, sebenarnya kita melihat gelombang cahaya yang dipantulkan atau dipancarkan oleh obyek yang kita lihat. (Wartmann, 2004).
Sama seperti bentuk, warna memberikan kesan pesan yang lebih sangat mendalam. Warna merah misalnya mengesankan semangat, kegairahan, dan panas api. Atau warna ungu mengesankan kepucatan, layu dan tidak semangat. Kombinasi antar warna memberikan kesan visual yang bervariasi yang tentu saja berdampak pada kerja desain grafis Anda. Seperti jelas pakar desain grafis David Dabner dalam Design and Layout: Understanding and Using Graphics, warna yang Anda pilih menimbulkan efek yang luar biasa pada kesan desain dan cara orang meresponnya (feedback).
Sedangkan sebuah obyek terlihat bersinar karena memantulkan cahaya ke mata. Obyek akan terlihat transparan karena cahaya menembus permukaannya, menyentuh obyek di belakangnya dan dipantulkan kembali ke permukaan.
Menurut Russel dan Verrill (1986) dalam Permana, warna khususnya dalam produk visual iklan dapat digunakan demi beberapa alasan, yaitu:
- Warna merupakan alat untuk dapat menarik perhatian.
- Beberapa produk akan menjadi lebih realistis, jika ditampilkan dengan menggunakan warna.
- Dapat memperlihatkan atau memberikan suatu penekanan pada elemen tertentu di dalam karya desain
- Warna dapat memperlihatkan suatu kesan tertentu yang menunjukkan akan adanya kesan psikologis tersendiri.
- Penekanan diterapkan untuk kata, bagin kata atau unsur-unsur lainnya agar lebih tampil menyolok.
- Kontras dengan latar belakang yang kontras diharapkan naskah akan menjadi lebih mudah dibaca.
- Identifikasi warna-warna khusus sering dipakai untuk identifikasi sebuah logo.
- Penampilan halaman yang berwarna tentunya menjadi lebih menarik dibandingkan hitam putih
- Efek untuk menampilkan efek visual dari obyek atau dengan lainnya.
- HUE berarti nama dasar dari warna itu sendiri: merah, kuning, hijau.
- SATURATION adalah kadar (intensitas) kecemerlangan warna dari sebuah hue. Misalnya sebutan merah tua, sebenarnya dihasilkan dari pencampuran warna merah asli dengan warna hitam.
- LIGHTNESS adalah tingkat gelap-terang warna. Merah akan mejadi merah pinkjika ditambah tingkat terangnya.
Prinsip-prinsip desain
Prinsip-prinsip desain adalah suatu guide yang dapat membantu anda
dalam membuat desain sehingga desain akan mudah dan dapat menghasilkan
desain yang good layout dan tidak menghasilkan desain yang
dazzling. Dengan menggunakan prinsip desain tersebut seorang desainer
dapat dengan mudah menyatukan komposisi dan kesan yang akan disampaikan
pada sebuah desain. Sehingga prinsip desain ini dapat dikatakan sebagai
sebuah rule/aturan dasar yang harus diikuti untuk mendapatkan desain
yang bagus.
Aturan/prinsip dasar dari desain tersebut adalah: Kesatuan (unity),
keseimbangan (balance), penekanan (emphasizing) dan irama
(pattern). Artinya ketika dalam mendesain sebaiknya anda menggunakan
empat aturan tadi.
Prinsip-prinsip desain
Prinsip-prinsip desain adalah suatu guide yang dapat membantu anda
dalam membuat desain sehingga desain akan mudah dan dapat mengahasilkan
desain yang good layout dan tidak menghasilkan desain yang
dazzling. Dengan menggunakan prinsip desain tersebut seorang desainer
dapat dengan mudah menyatukan komposisi dan kesan yang akan disampaikan
pada sebuah desain. Sehingga prinsip desain ini dapat dikatakan sebagai
sebuah rule/aturan dasar yang harus diikuti untuk mendapatkan desain
yang bagus.
Aturan/prinsip dasar dari desain tersebut adalah: Kesatuan (unity),
keseimbangan (balance), penekanan (emphasizing) dan irama
(pattern). Artinya ketika dalam mendesain sebaiknya anda menggunakan
empat aturan tadi.
Unity
Ketika
anda mendesain sebuah flyer tentang penanggulangan hama serangga rayap,
anda harus membuat satu kesatuan antara tema, warna, ilustrasi dan
grafis yaitu misal anda mempersiapkan warna yang senada dengan rayap
seperti coklat dan orange tua, tema anda haruslah yang berkaitan dengan
rayap, ilustrasinya kayu yang sudah keropos dan gambar grafis rayap dan
seterusnya.
Dengan prinsip kesatuan (unity) membantu semua elemen menjadi sebuah
keluarga yang menghasilkan TEMA YANG KUAT dan mengakibatkan visual cues
koheren yang saling mengikat. Menyodorkan pesan kepada pembaca dengan
mudah diingat/ditebak (yang dapat dengan mudah membedakan desain yang
anda buat yaitu desain tentang serangga dengan desain anda yang lainnya
dengan desain hotel). Anda tentu ingat dengan sebuah koran ternama di
ibu kota POS K*TA pada sebuah rubriknya terdapat kolom vignet. Dimana
dalam desain vignet tersebut terdapat elemen2/grafis yang tidak unity,
tiba2 ada gambar kipas, tiba2 ada burung dara, tiba2 ada garis ke bawah
pada bagian lainnya ada garis lengkung, tiba2 ada patern kotak-kotak.
Tips untuk membuat kesatuan (unity):
- Gunakan hanya satu atau dua typestyles dan berbeda ukuran atau berat untuk kontras.
- Konsisten dengan jenis font, ukuran, dan gaya untuk judul, subheads, keterangan, headers, footers, dll di seluruh publikasi, presentasi, atau situs web.
- Menggunakan palet warna yang sama di seluruh.
- Mengulang warna, bentuk, atau tekstur yang berbeda di seluruh wilayah.
- Pilih visuals yang berbagi serupa warna, tema, atau bentuk.
- Memperderetkan foto dan teks yang sama dengan grid baris.
Keseimbangan
Fungsi dari keseimbangan akan lebih terlihat ketika anda menyatukan
pandangan pada sebuah kesatuan (unity) desain yang utuh, sehingga tidak
tertangkap kesan berat sebelah, penuh sebelah, ramai sebelah dan
seterusnya. Hal itu disebabkan setiap elemen pada susunan visual telah
ditentukan oleh ukurannya, kegelapan/ketebalan atau keringanan.
Keseimbangan mempunyai 2 pangkal pokok metoda yang biasa dipakai:
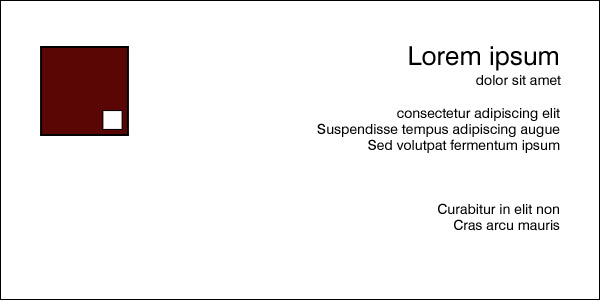
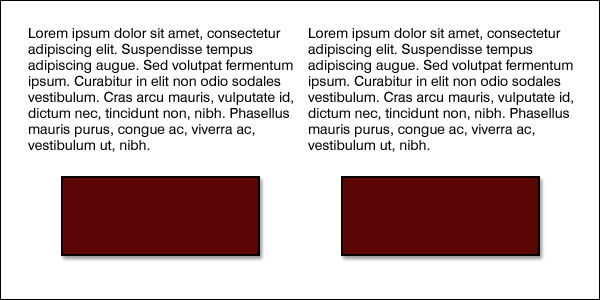
- keseimbangan simetris yaitu keseimbangan berdasarkan pengukuran dari pusat yang menyebar ke arah sisi dan kanan.
- Keseimbangan asmetris yang merupakan pengaturan yang berbeda dengan berat benda yang sama disetiap sisi halaman. Warna, nilai, ukuran, bentuk dan tekstur dapat digunakan sebagai unsur balancing.
Simetris bisa menjadi kekuatan dan stabilitas publikasi, presentasi, dan
situs web. Asimetris dapat menyiratkan kontras, berbagai gerakan,
mengejutkan dll. Hal ini cocok untuk modern dan publikasi hiburan,
presentasi, dan situs web.
Tips menciptakan keseimbangan:
- Ulangi bentuk tertentu secara berkala, baik secara vertikal maupun horizontal.
- Perhatikan pusat elemen pada halaman.
- Menempatkan beberapa visuals kecil di satu daerah untuk menyeimbangkan satu blok besar gambar atau teks.
- Gunakan satu atau dua bentuk aneh dan membuat bentuk biasa.
- Keringanan teks potong-berat dengan terang, berwarna-warni visual.
- Meninggalkan banyak spasi besar sekitar blok teks atau foto gelap.
- Offset besar, gelap foto atau ilustrasi dengan beberapa lembar teks kecil, masing-masing dikelilingi oleh banyak spasi.
Irama
Pola berulang menghasilkan Rhythm / Irama, hal itu dihasilkan dan dibuat
oleh unsur-unsur yang berbeda-beda dengan pattern yang berirama dan
unsur serupa dan konsisten dan mungkin dengan variasi (perubahan dalam
bentuk, ukuran, posisi atau elemen) yang menjadi kunci
untuk visual ritme. Menempatkan elemen dalam sebuah layout secara
berkala membuat halus, dan bahkan ritme yang tenang, santai moods.
Tips untuk membuat rhythm:
- Ulangi sejumlah elemen berbentuk mirip, bahkan dengan spasi putih di antara masing-masing, untuk menciptakan sebuah ritme biasa.
- Ulangi rangkaian semakin besar elemen yang lebih besar dengan spasi putih di antara setiap ritme yang progresif.
- Alternatif gelap, huruf tebal dan ringan, tipis jenis.
- Alternatif gelap halaman (dengan banyak jenis grafik atau gelap) dengan cahaya halaman (dengan jenis lebih sedikit dan berwarna muda grafis).
- Mengulang bentuk yang sama di berbagai bidang sebuah layout.
- Ulangi elemen yang sama pada posisi yang sama pada setiap halaman yang dicetak penerbitan seperti newsletter.
Penekanan
Pada setiap desain dan tata letak mempuyai sebuah stressing (penekanan)
dan "keyword" sebagai bagian titik tolak perhatian dari pembaca. Terlalu
banyak penekanan akan mengakibatkan dazzling desain yang berakibat
menjadi gugurnya tujuan utama/fokus dari desain.
TIPS membuat penekanan:
- Gunakan rangkaian merata spaced, persegi di samping foto yang digariskan foto dengan bentuk yang tidak biasa.
- Letakkan bagian yang penting dari teks pada sudut melengkung atau sekaligus menjaga semua jenis yang lainnya di kolom lurus.
- Gunakan huruf tebal, hitam untuk judul dan jenis subheads ringan teks dan banyak lainnya untuk semua teks.
- Tempat yang besar di sebelah gambar kecil sedikit teks.
- Reverse (gunakan jenis putih) yang utama dari sebuah kotak hitam atau berwarna.
- Gunakan warna yang tidak biasa atau jenis font yang paling penting untuk informasi.
- Letakkan daftar yang ingin Anda sorot di sidebar dalam kotak berbayang.
Nirmana adalah pengorganisasian atau penyusunan elemen-elemen visual seperti titik, garis, warna, ruang dan tekstur menjadi satu kesatuan yang harmonis. Nirmana dapat juga diartikan sebagai hasil angan-angan dalam bentuk dwimatra, trimatra yang harus mempunyai nilai keindahan.
5 PRINSIP DASAR DESAIN
- PENJAJARAN (ALIGNMENT)
- PENGULANGAN (REPETITION)
- KONTRAS (CONTRAST)
- KEDEKATAN (PROXIMITY)
- KESEIMBANGAN (BALANCE)
Penjajaran (ALIGNMENT)
Alignment creates a sharper, more ordered design. Alignment menciptakan desain, tajam lebih teratur. Aligning elements allows them to create a visual connection with each other. Menyelaraskan elemen memungkinkan mereka untuk membuat sambungan visual dengan satu sama lain. It tightens the design and eliminates the haphazard, messy effect which comes when items are placed randomly. Ini mengencangkan desain dan menghilangkan sembarangan, efek berantakan yang datang ketika item ditempatkan secara acak.Aligning elements which are not in close proximity with each other, helps to provide an invisible connection between them. Menyelaraskan unsur yang tidak di dekat satu sama lain, membantu untuk menyediakan koneksi tak terlihat di antara mereka.
Alignment is one of the most basic and important principles of design. Alignment adalah salah satu prinsip paling mendasar dan penting dari desain. It allows us to create order and organisation among elements. Hal ini memungkinkan kita untuk menciptakan ketertiban dan organisasi antar elemen.

Repetition Pengulangan
Repetition strengthens a design by tying together individual elements. Pengulangan memperkuat desain dengan mengikat semua elemen individu. It helps to create association and consistency. Ini membantu untuk membuat asosiasi dan konsistensi.The consistent repetition of an element is widely used in multi-page documents & websites. Pengulangan konsisten elemen secara luas digunakan dalam dokumen multi-halaman & website. Elements can be as simple as colour, shapes, typefaces or even texture. Elemen dapat yang sederhana seperti warna, bentuk, tipografi atau bahkan tekstur.

Contrast Kontras
Contrast allows you to emphasize or highlight key elements within your design. Kontras memungkinkan Anda untuk menekankan atau sorot elemen kunci dalam desain Anda. Contrast is created when two elements are total opposites. Kontras dibuat ketika dua elemen yang berlawanan. This doesn’t necessarily have to be colours either. Ini tidak perlu harus warna baik. It can be achieved with fonts (classic/contemporary), lines (thick/thin) and shapes (big/small), just to name a few. Hal ini dapat dicapai dengan font (klasik / kontemporer), garis (tebal / tipis) dan bentuk (besar / kecil), hanya untuk beberapa nama.Contrast plays a crucial part in the organisation of information on a page. Kontras memainkan bagian penting dalam organisasi informasi pada halaman. It will guide the reader to where they should look first or to the most important element. Ini akan memandu pembaca ke tempat mereka harus melihat pertama atau unsur yang paling penting. For it to work successfully though, it must be strong and obvious. Untuk itu untuk bekerja dengan sukses meskipun, itu harus kuat dan jelas. It needs to make an impact. Perlu untuk membuat dampak.

Proximity Kedekatan
Proximity helps creates organisation. Kedekatan membantu menciptakan organisasi. By grouping similar elements together or in close proximity, you create a relationship between those elements. Dengan mengelompokkan unsur-unsur yang serupa bersama-sama atau di dekat, Anda membuat hubungan antara elemen-elemen. It also provides a focal point and can give the reader and idea of where they should start and finish reading. Ini juga menyediakan focal point dan dapat memberikan pembaca dan ide di mana mereka harus mulai dan selesai membaca.Proximity doesn’t mean that elements have to be placed together, it means they should be visually connected in someway. Kedekatan tidak berarti bahwa unsur-unsur harus ditempatkan bersama-sama, itu berarti mereka harus secara visual terhubung dalam bagaimanapun. This can be by use of point size, font, colour etc… Ini dapat dengan menggunakan ukuran point, font, warna dll …

Balance Keseimbangan
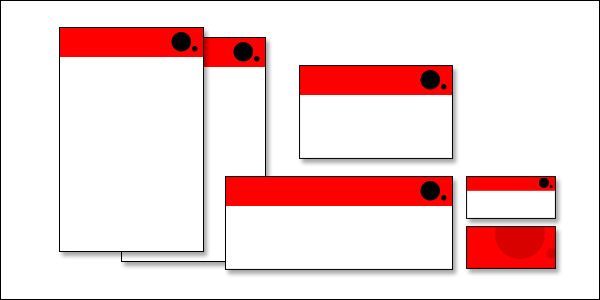
Balance provides stability and structure to a design. Keseimbangan memberikan stabilitas dan struktur untuk desain. It’s the weight distributed in the design by the placement of your elements. Ini berat didistribusikan di desain oleh penempatan elemen Anda. The elements don’t necessarily need to be of the same size. Unsur-unsur tidak selalu perlu dengan ukuran yang sama. Balance can be achieved by placing a large element on one side of your design and several small elements on the other side. Keseimbangan dapat dicapai dengan menempatkan sebuah elemen besar di satu sisi desain Anda dan beberapa elemen kecil di sisi lain.Balance can be achieved in 2 ways, either Symmetrical or Asymmetrical. Keseimbangan dapat dicapai dengan 2 cara, baik simetris atau asimetris.
Symmetrical balance is achieved when the weight of the elements on both halves of the design is even, given a centre line. keseimbangan simetris dicapai apabila berat elemen pada kedua bagian dari desain bahkan, diberi garis tengah. Asymmetrical balance is achieved by the use of contrast. keseimbangan asimetris dicapai dengan menggunakan kontras. A dark element would need to be balanced by several lighter elements. Unsur gelap akan perlu diimbangi dengan beberapa unsur yang lebih ringan.

—
MENGIDENTIFIKASIKAN KOMPOSISI YANG ESTETIS
Komposisi merupakan aspek penting dari kedua ilustrasi praktek tradisional dan metode non-rendering fotorealistik. Komposisi berarti menggabungkan elemen gambar seperti garis, nada, tekstur, fokus perhatian dan mengatur
mereka dalam rangka, untuk membuat satu unit kohesif.
Estetika adalah ilmu yang membahas keindahan, bagaimana ia bisa terbentuk, dan bagaimana seseorang bisa merasakannya.
Bidang citra estetika berkaitan dengan penciptaan dan apresiasi keindahan dalam gambar. Beragam kondisi psikologis
dan faktor persepsi berperan dalam apresiasi nilai estetika dari suatu gambar, termasuk kehadiran
orang dan ekspresi wajah mereka, ketajaman gambar, kontras, colorfulness, warna harmoni dan komposisi.
